My HTML & CSS Notebook
本文最后更新于:9 天前
HTML
行内元素与块级元素区别
内容
一般情况下,行内元素只能包含数据和其他行内元素。
而块级元素可以包含行内元素和其他块级元素。这种结构上的包含继承区别可以使块级元素创建比行内元素更”大型“的结构。
格式
默认情况下,行内元素不会以新行开始,而块级元素会新起一行。
行内块元素
特点:
- 当块内元素转化为行内块元素时,如果没有给特点的宽度或者高度,则宽和高默认是元素内容的大小。
应用:
1 | |
上边三个div盒子默认按照标准流布局排放,即从上到下的方式,此时如果我想要让它们在一行显示,像行内元素一样,就可以在样式中设置display属性,如下:
1 | |
这样一来,这三个div盒子就不是原来的块内元素,属性行内的块元素
CSS
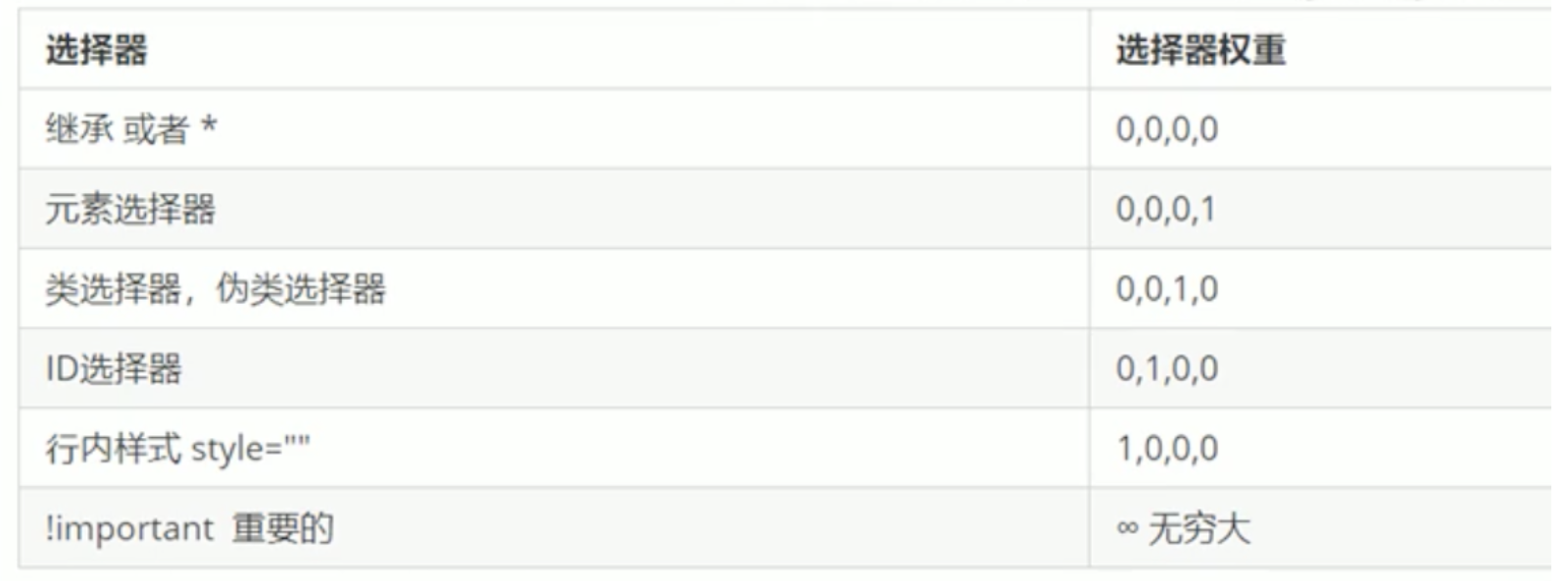
选择器优先级(specificity)
MDN 链接
CSS 选择器权重表:

网页布局
页面布局要学习三大核心,盒子模型,浮动和定位。学习好盒子模型能非常好的帮助我们布局页面
看透网页布局的本质
网页布局过程:
1。先准备好相关的网页元素,网页元素基本都是盒子Box。
2。利用CSS设置好盒子样式,然后摆放到相应位置。
3。往盒子里面装内容。
网页布局的核心本质:就是利用CSS摆盒子。
- 两条应用准则(重要):
- 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
- 网页布局第二准则:先设置盒子大小,之后设置盒子的位置
盒子模型

边框(border)
三大属性 - border-width, border-color, border-sytle
边框复合(简写)写法:
1 | |
边框分开写法:
1 | |
额外属性 :border-collapse - 处理表格边框是否合并属性
1 | |
边框会影响盒子的实际大小;
内边距(padding)
当盒子指定了宽度和高度时,内边距会影响盒子的实际大小;如:
1 | |
此时打开开发者面板工具,检查盒子大小会发现盒子的宽度为240px,高度为240px。
如果保证盒子为200px,跟效果图大小保特一致,则让width/height减去多出来的内边距大小即可,将上面的写法改成下面:
1 | |
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小。
1 | |
外边距
外边距合并问题?TODO
浮动
1.2 标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上到下顺序排序。
- 常用元素:div、hr、p、h1-h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em等
以上都是标准流布局,我们前面学习的就是标准流,标准流就是最基本的布局方式。
1.3 为什么需要浮动
虽然块级元素能通过设置display转化成行内块级元素,达到多个块级元素(盒子div)水平排列成一行显示(排放)的目的,但是每个元素(盒子)之间的距离(缝隙)很难控制
在一个大盒子中存放着两个盒子,无法通过标准流的方式使得两个盒子左右对齐。
总结:有很多的布局效果,标准流没有办法完成,此时就河以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘及包含块或另一个浮动框的边缘
语法:
1 | |
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5 浮动的特性(重难点)
- 设置了浮动(f1oat)的元素最重要特性:
脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
浮动的盒子不再保留原先的位置
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对济排列。注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动元素会具有行内块级元素的特征。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添浮动后,它的大小根据内容来决定
浮动的盒子中间是没有缝隙的,是紧挨着一起的
行内元素同理
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准侧
1.7 浮动布局注意点
- 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
- 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流
1.8 为什么需要清除浮动
我们前面浮动元素有一个标准流的父元素,他们有一个共同的特点都是有高度的。
但是,所有的父盒子都必须要有高度吗?
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
我的理解是在实际的网页布局中,父盒子中被设置浮动的子盒子的数量和高度是不确定的,为了避免子盒子溢出父盒子,所以父盒子的高度不会写死(不会设置),但当父盒子没有设置高度时,里面浮动的子盒子会脱标,不会自动撑开父盒子的高度,会导致网页布局结构混乱,这时就需要清除浮动
1.9 清除浮动的本质
清除浮动的本质是清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
2 清除浮动方法
清除浮动的策略是:闭合浮动
语法:
1 | |
额外标签法
颜外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如
1 | |
或者其他标签 (如
等)。
优点:通俗易懂,书写方便
·缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素。
实际工作可能会遇到,但是不常用
父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden、auto或scroll。
子不教父之过,注意是给父元素添加代码
优点:代码简洁
缺点:无法显示溢出的部分
父级添加after伪元素(推荐)
:after 方式是额外标签法的升级版。
找到父级元素,然后添加一个类名为 clearFix,随后添加对应css代码如下:
1 | |
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站:百度、淘宝网、网易等
父级添加双伪元素(推荐)
也是给父元素添加
1 | |
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
定位
为什么需要定位



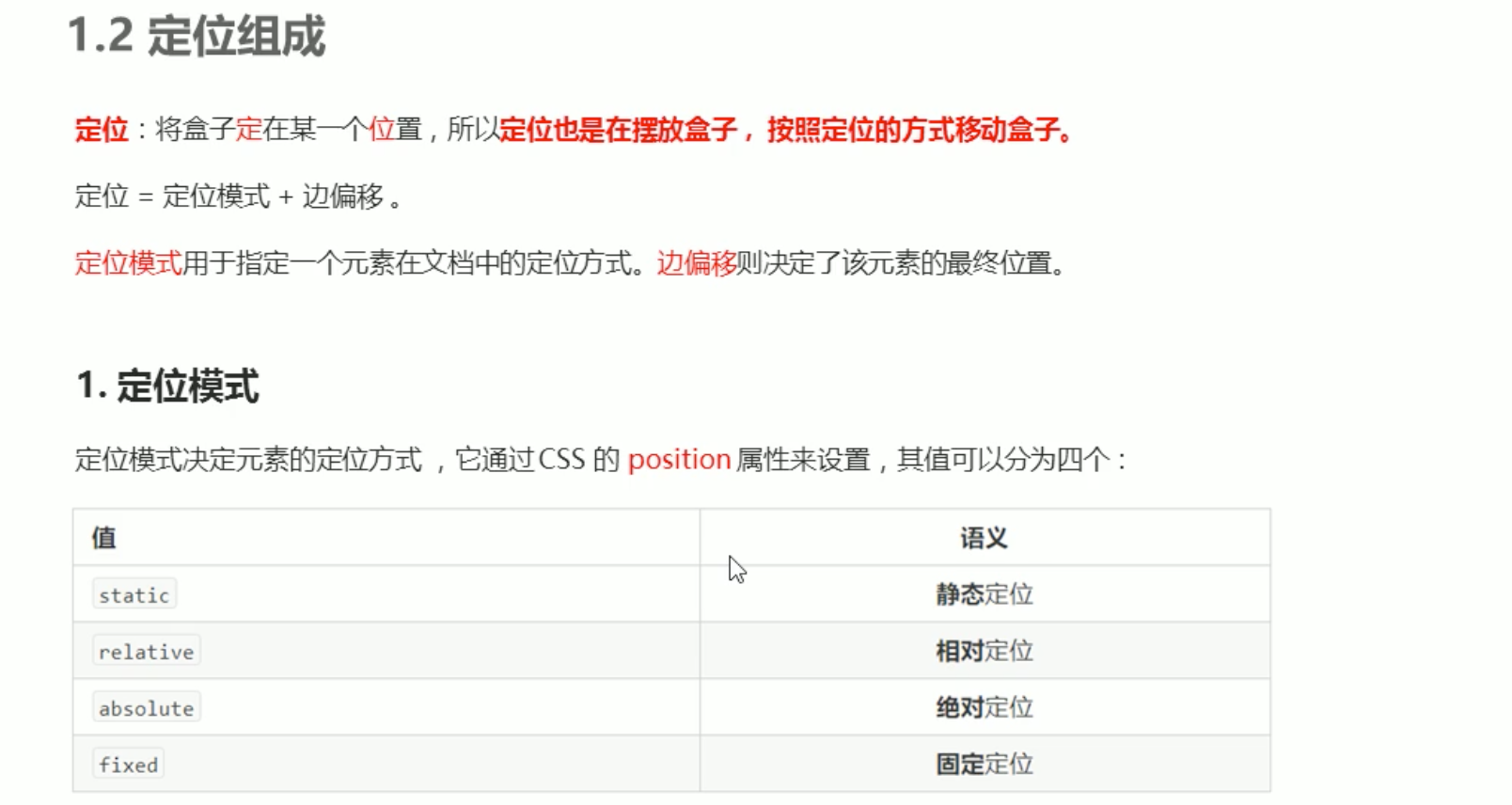
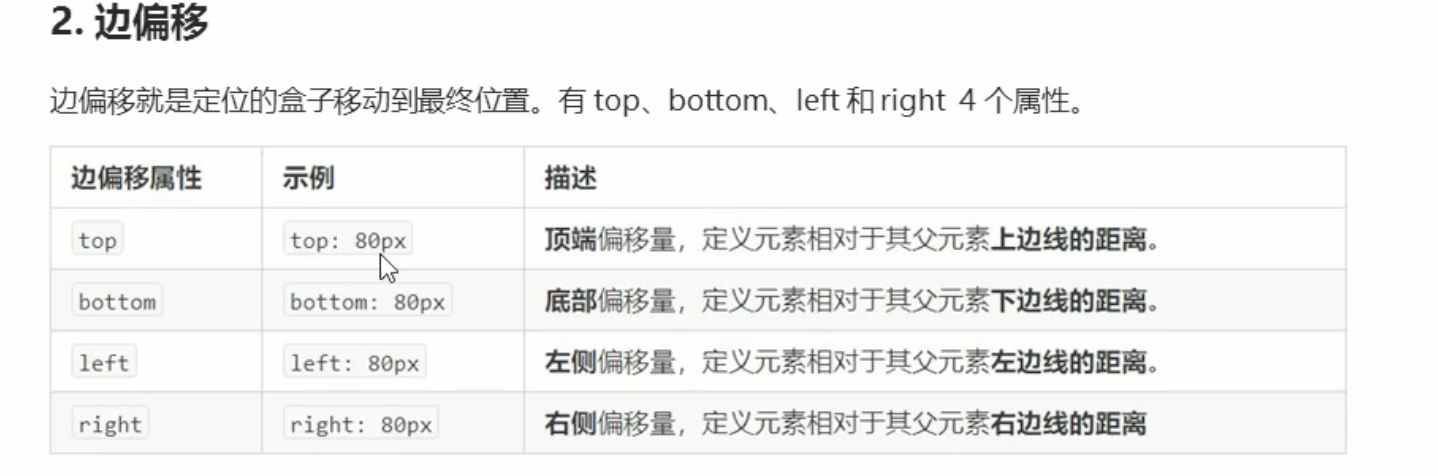
定位组成


静态定位(了解)

相对定位

绝对定位

绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
1.6 子绝父相的由来
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口决,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
固定定位
1.7 固定定位 fixed(重要)
固定定位是元素固定于浏览器的可视化的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会变
语法:
1 | |
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条移动
- 固定定位不在占有原先的位置
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧:固定在版心右侧位置
小算法:
- 让固定定位的盒子left:50px,走到浏览器可视区(也可以看做版心)的一半位置。
- 让固定定位的盒子margin-left:版心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
粘性定位(了解)
粘性定位可以被人们认为是相对定位和固定定位的混合体。Sticky 粘性的
语法:
1 | |
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位的特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。兼容性较差,IE不支持。所以大多数都是通过 JS 来控制实现粘性定位。
总结
一定要记住相对定位、绝对定位、固定定位各两个大的特点:
- 是否占有位置(脱标否)2.以谁为基准点移动位置。
- 学习定位重点学会子相父绝。
定位的叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:
1 | |
- 数值可以是正整数、负整数或0,默认时auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
定位的拓展
1. 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin: 0 auto; 水平居中,但是可以通过以下计算方式实现水平和垂直居中。
水平居中方法:
1⃣️ left: 50%; 让盒子的左侧移动到父级元素的水平中心位置。
2⃣️ margin-left: -100px; 让盒子向左移动自身宽度的一半(注意负号代表往左)。
垂直居中方法:
1⃣️ top: 50%; 让盒子的顶部移动到父级元素的垂直位置。
2⃣️ margin-top: -100px; 让盒子向上移动自身高度的一半(注意负号代表往左)。
2. 定位的特殊性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度
- 块内元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
网页布局总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
- 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
- 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!